-
ChatGPT로 10분만에 일정관리 웹사이트 만들고 수정하기일잘러 PM되기 2023. 3. 23. 13:47반응형
ChatGPT로 뭘 만들어볼까?
요즘 매일하는 생각이 'ChatGPT를 활용해서 뭘 만들어볼까?'이다. 일단 나는 개발자도 아니고 엄청 오래전에 '코딩이 유행이래' 얘기듣고 hello world 정도만 작성해본게 다인 비개발자이다. 원래 새로운 걸 배울 때 A-Z를 알기보다는 일단 뭔가 만들어보는걸 선호하는 편이라 ChatGPT랑 협력해서 만들 수 있겠다는 생각이 들었다.
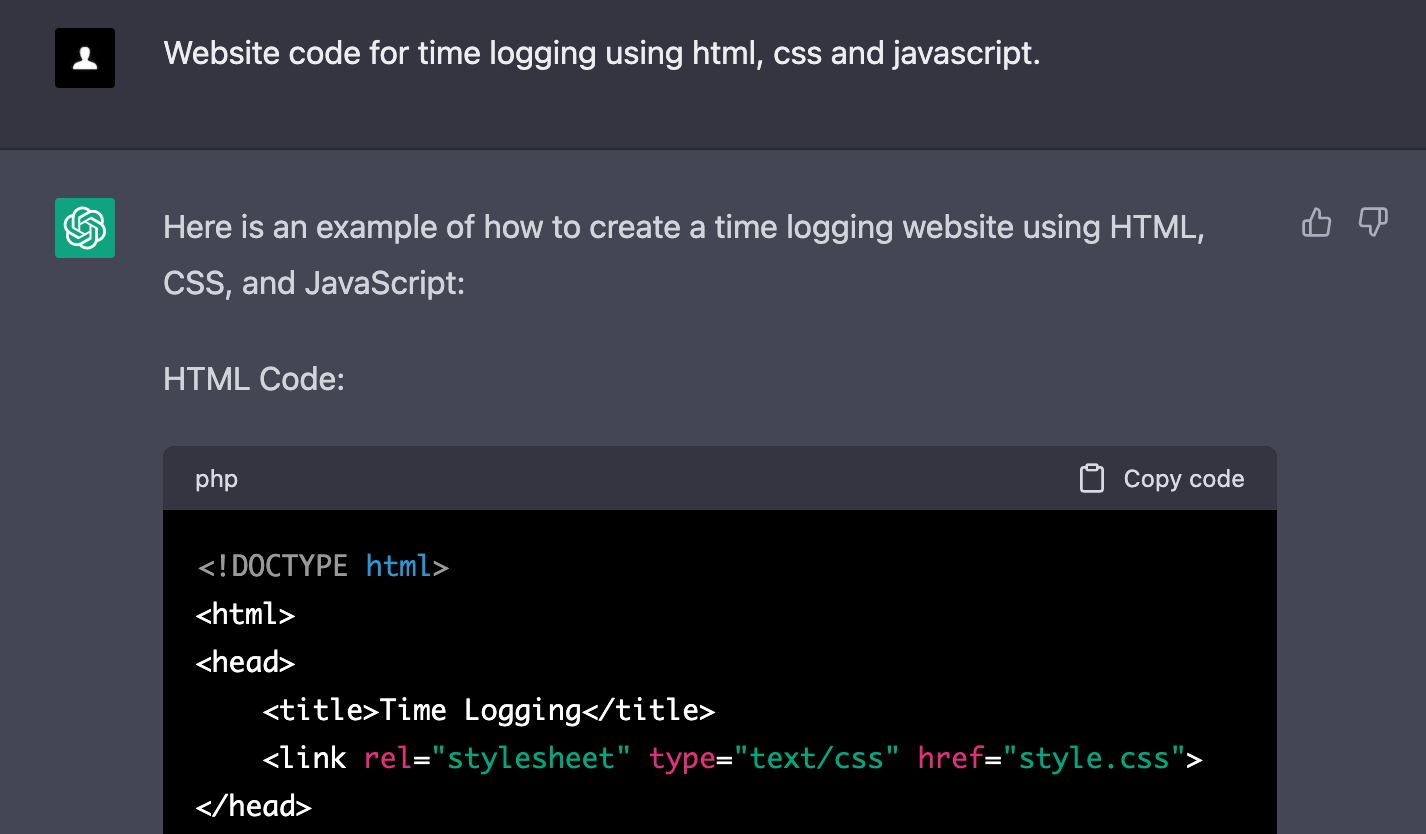
계기 1) 최근에 유튜브로 ChatGPT에게 'Code for (원하는 사이트 형식) Website using html, css and Javascript' 을 요청하면 바로 각각의 언어로 코드를 만들어주는 걸 보고 너무 놀랐다.
계기 2) ChatGPT 국내 사용자 모임이라는 오픈챗방이 있는데, 한 고등학교 선생님이 학생들을 위한 입시자료 모음 사이트를 ChatGPT를 활용해 15분만에 만들었다는 걸 보고 또한번 놀랐다.
내가 만들고 싶은 것
개인적으로 시간 관리를 위해서 하루를 1시간 단위로 기록할 수 있는 위클리 다이어리를 쓰고 있는데, 다이어리를 쓰면 시간 기록하기에는 좋지만 일정을 다이어리에도 적어야하고 핸드폰 캘린더에도 적어야한다는 불편함이 있다. 더해서 시간단위로 업무를 체크하는 외주도 하고 있어서 온오프라인으로 나의 시간을 관리할 수 있는 사이트가 필요하다 생각이 들었다. 기존에 나와있는 어플들은 시간을 계획하고 기록하는 것보다는 반복되는 루틴 관리에 조금 더 집중된 느낌이라 나에게 핏한 프로덕트가 없다는 생각이 들었다. 개인적으로 시간을 기록하면서 때때로 필요한 부분만 외부로 공유하는 형식의 캘린더 서비스가 있으면 좋을 것 같다.
ChatGPT 시간기록 웹사이트 코드 만들어줘

ChatGPT로 웹사이트 만들기 시간을 기록할 수 있는 용도의 웹사이트 코드를 만들어달라고 요청했더니 빠르게 각각의 코드를 작성해줬다.
HTML
<!DOCTYPE html> <html> <head> <title>Time Logging</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <h1>Time Logging</h1> <form> <label for="task">Task:</label> <input type="text" id="task" name="task"><br><br> <label for="time">Time:</label> <input type="text" id="time" name="time"><br><br> <input type="button" value="Log Time" onclick="logTime()"> </form> <table id="timeLog"> <tr> <th>Task</th> <th>Time</th> </tr> </table> </div> <script src="script.js"></script> </body> </html>CSS
.container { margin: 0 auto; max-width: 800px; text-align: center; } h1 { font-size: 36px; margin-bottom: 30px; } form { display: inline-block; text-align: left; } input[type="text"] { padding: 10px; font-size: 16px; border-radius: 5px; border: none; margin-bottom: 20px; } input[type="button"] { padding: 10px 20px; font-size: 16px; background-color: #4CAF50; color: #fff; border-radius: 5px; border: none; cursor: pointer; } table { margin-top: 50px; border-collapse: collapse; width: 100%; } th { background-color: #4CAF50; color: #fff; padding: 10px; text-align: left; } td { padding: 10px; border-bottom: 1px solid #ddd; }JavaScript
function logTime() { var task = document.getElementById("task").value; var time = document.getElementById("time").value; var table = document.getElementById("timeLog"); var row = table.insertRow(-1); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); cell1.innerHTML = task; cell2.innerHTML = time; document.getElementById("task").value = ""; document.getElementById("time").value = ""; }Vscode로 작업하기
이 코드를 그대로 Vscode에 복사해서
time.html
style.css
script.js
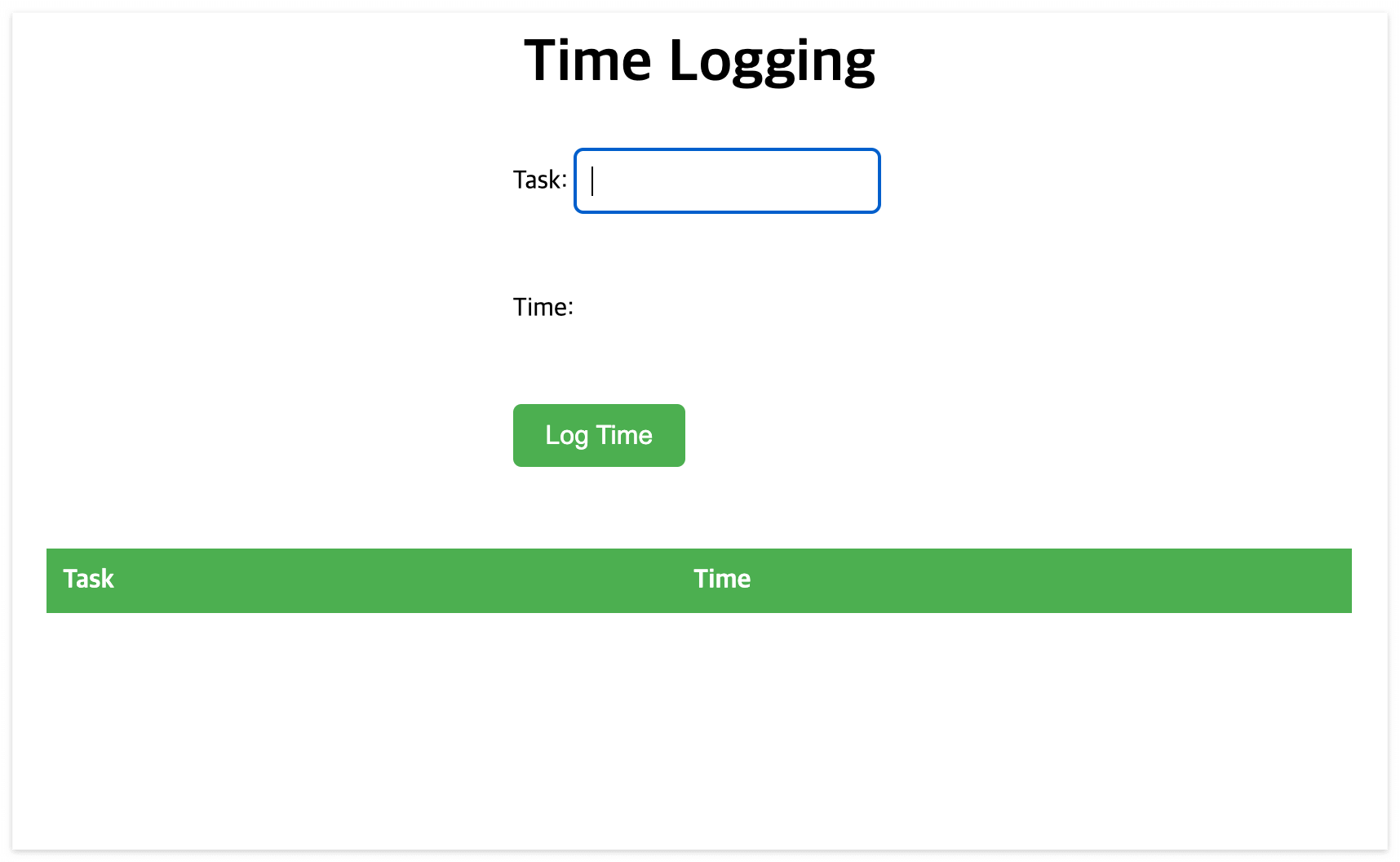
세가지 파일을 만들어 복붙했다. 각각의 파일을 저장한 후 폴더로 가서 html 파일을 열면 아래와 같이 화면이 뜬다. Vscode는 이번이 난생 두번째 사용인데, 최근에 ChatGPT를 활용한 어플 만들기 웨비나를 들으면서 설치하고 사용해봤다. 개발 지식이 1도 없어도 참여할 수 있다고 해서 들었는데, 듣다가 중간에 놓쳐버려서 관전모드로 쳐다보기만 했다. 그럼에도 불구하고 평소에 접하지 못했던 많은 개발지식을 얻을 수 있는 값진 경험이었다.

Time Logging-1-1 인풋 박스에 내용을 입력하면 아래와 같이 내용이 기록된다

Time Logging-1-2 내가 처음에 생각한 것은 캘린더도 있고 훨씬 복잡한 형태였지만 나름 나쁘지않은 것 같다. 일단 이 상태에서 날짜만 추가되면 좋을 것 같아서 코드를 이리저리 만져봤다. 눈치로 코드를 만지는 신개념 학습법ㅎㅎㅎㅎㅎㅎㅎㅎ
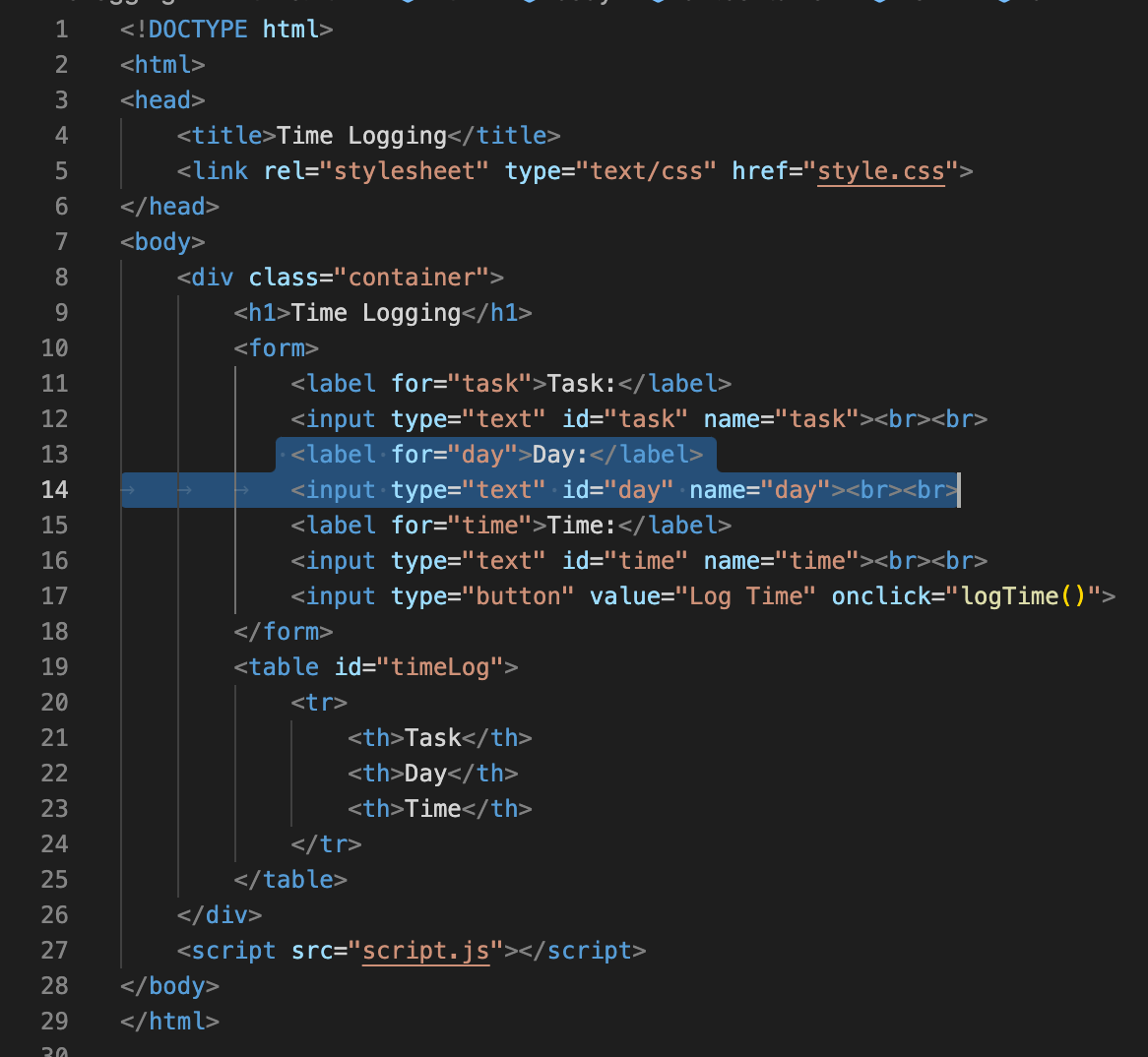
HTML에서는 Task, Time 사이에 Day라는 인풋박스를 넣고 싶어서 위의 글을 그대로 복사한 후 task로 된 부분만 day로 바꿨다.

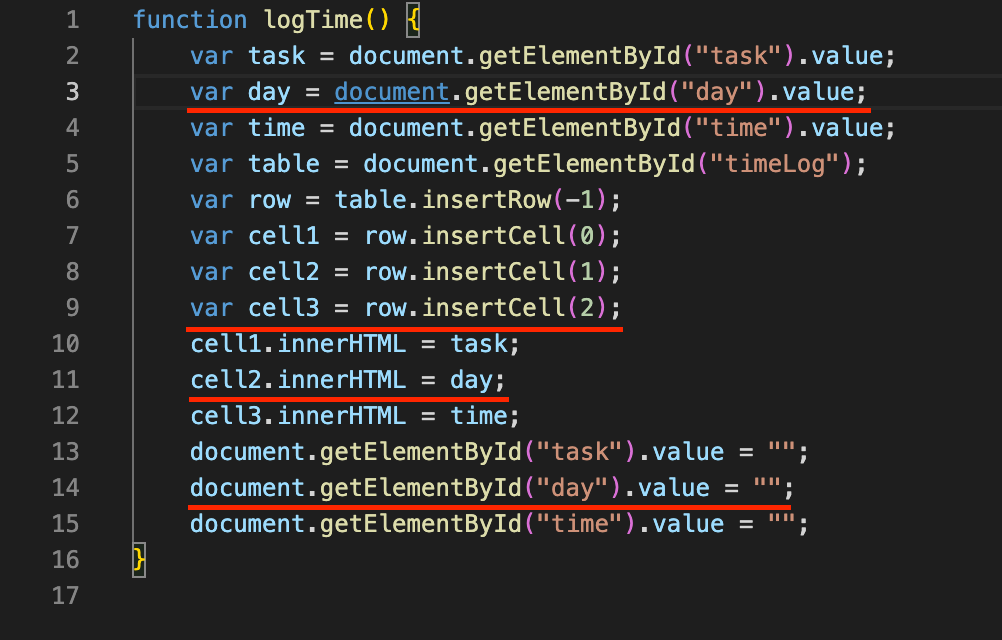
JavaScript에서도 task와 time 사이에 똑같은 양식으로 day버전을 추가했다. cell123 에서 (-1) (0) (1) 이라고 되어있는 부분은 잘 이해가 안됐지만 일단 눈치로(!) 적어보고 오류가 나는지 안나는지 체크하면서 수정했다. 중간에 오류가 자주 났었는데 cell 숫자를 변경하지 않았거나 사소하게 바꾸지 않은 부분에서 오류가 발생했다. 오류 기록은 웹에서 마우스 오른쪽키를 누르고 검사창에 들어간 상태에서 콘솔 메뉴를 누르면 보통 어디에서 오류가 난 것인지 알려준다. 검사창을 활용하는 방법은 티스토리 블로그를 꾸미면서 많이 늘었다.

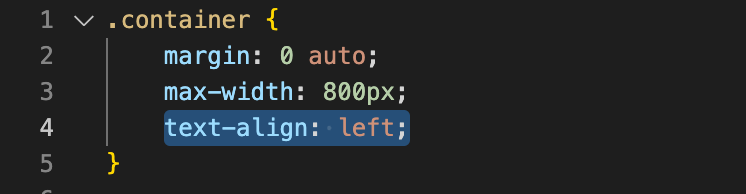
그리고 이건 기능적인 부분은 아니지만, 제목과 인풋박스 위치가 애매한 것 같아서 CSS에서 텍스트 정렬을 center 에서 left로 바꾸었다

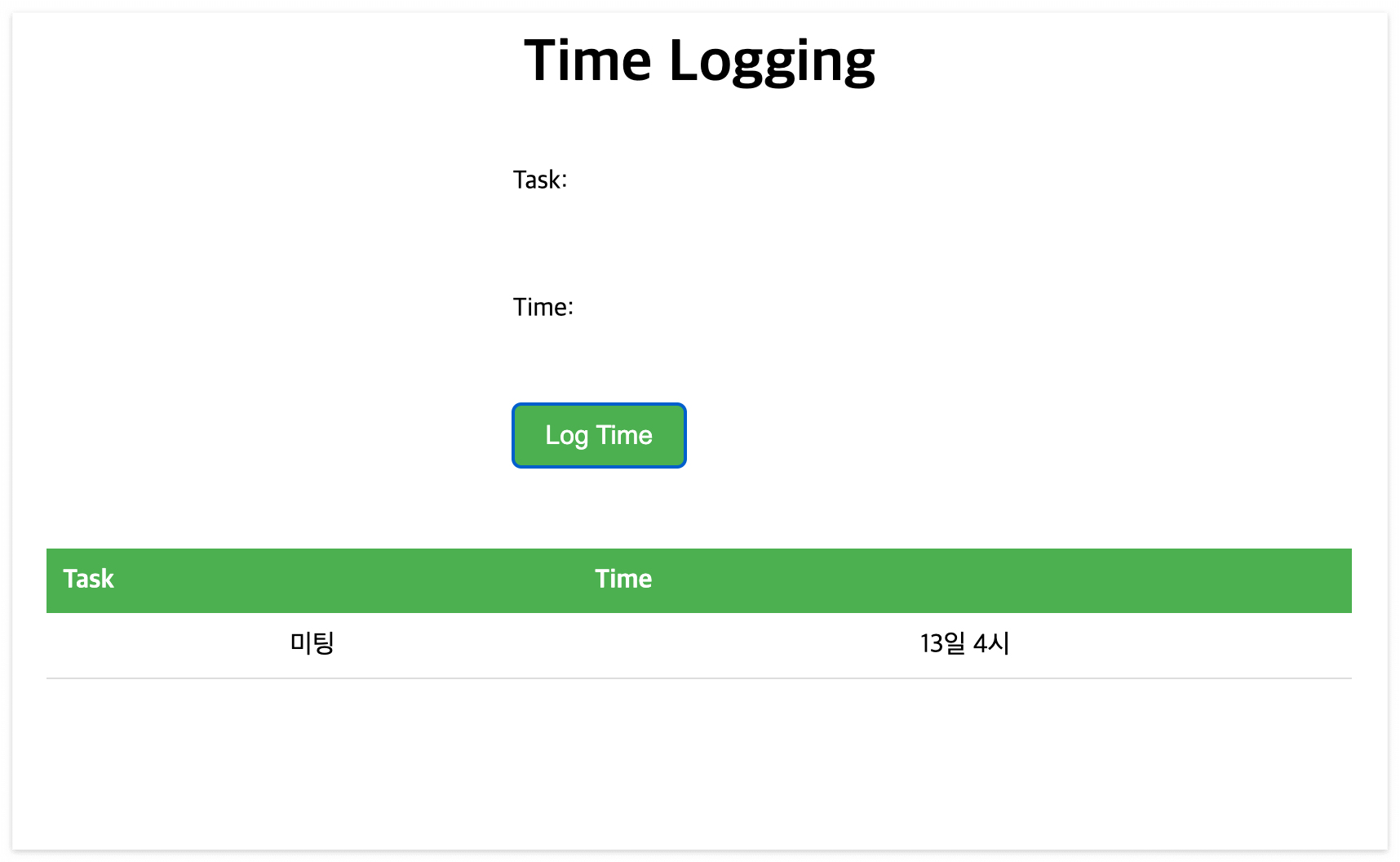
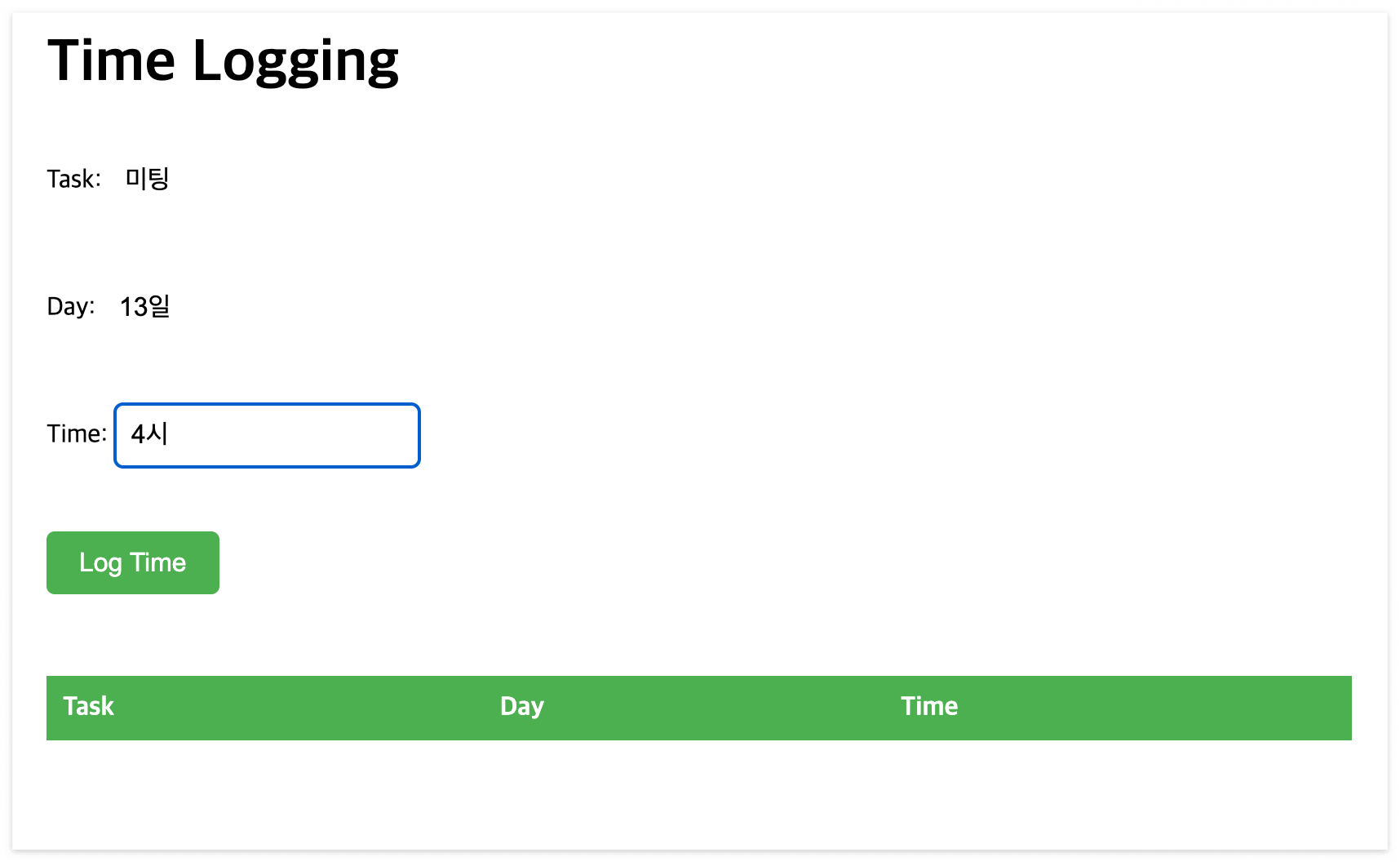
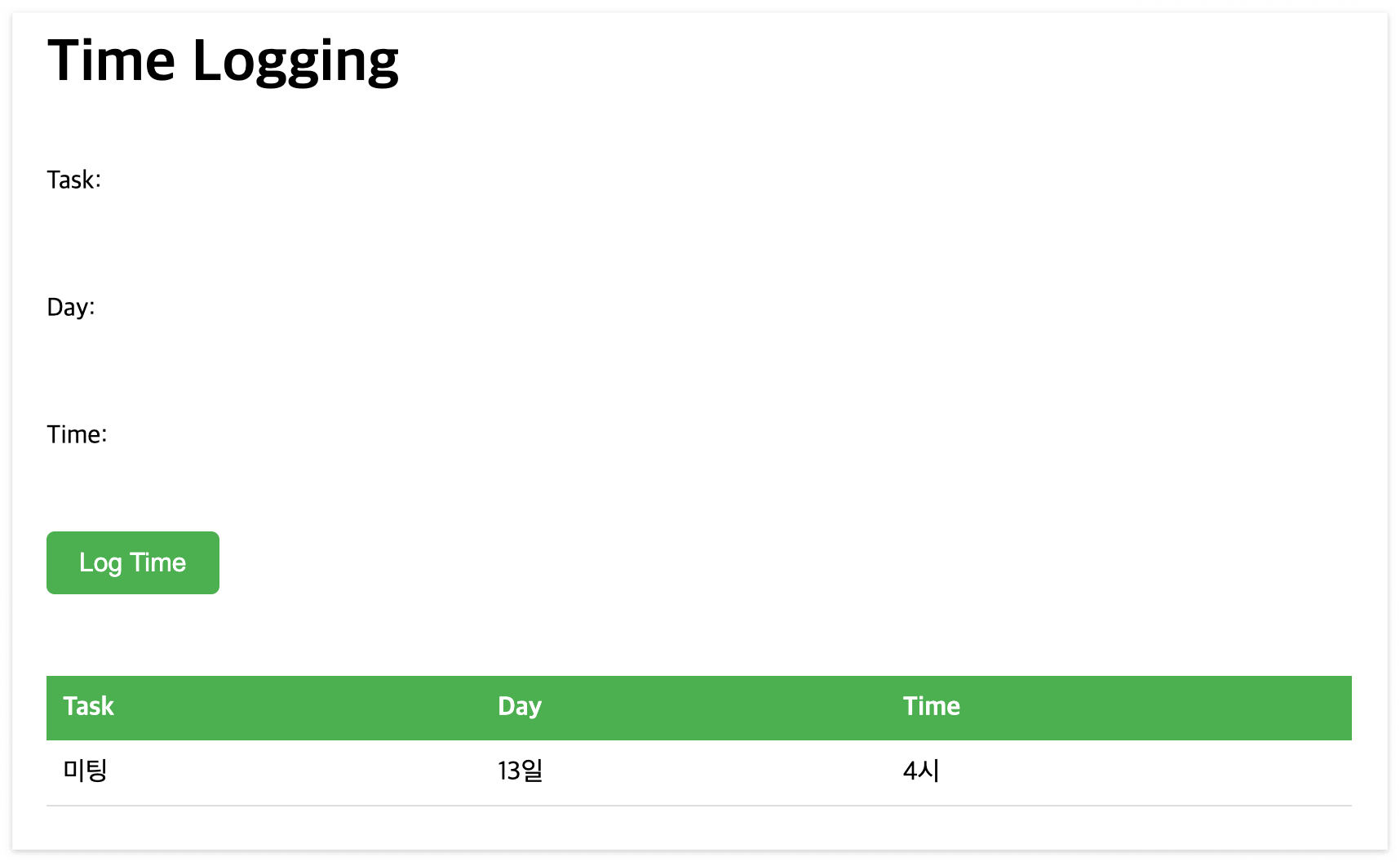
위의 수정을 거치고 나면 아래와 같은 화면으로 바뀌게 된다. 3개의 인풋박스 3개의 기록 표가 뜬다.

그리고 로그타임 버튼을 누르면 기록된다.

어 근데 이거 새로고침하면 다 날라가네..?
기록을 내가 몇개를 해두었건 상관없이 새로고침 버튼을 누르면 기록한 것이 사라진다. 그도 그럴것이 내가 기록한 것을 저장해둘 곳이 없는 상태이다. 그래서 나는 웹 호스팅을 안해서 그런건가? 싶어서 옵챗방에 질문을 했다. 너무 기초적인걸 물어보나 싶었는데 다들 너무 친절하게 답변해주셔서 감동받았다. 답변받은 내용은 기록한 내용을 DB에 저장해야한다는 것. 아직 웹호스팅이 안된 상태이므로 로컬에 mysql 같은 DB를 설치하고 GPT에게 데이터를 mysql에 저장해줘라고 요청하면 될 것이라는 답을 받았다. 마침 최근에 SQL에 대해 공부를 했는데 SQL을 활용할 수 있겠다는 생각이 들었다. 아직 서버에는 없고 내 컴퓨터에만 존재하는 화면이지만 너무 재미있는 경험이었다! 다음엔 DB 연동도 하고 웹호스팅도 해봐야겠다.
반응형'일잘러 PM되기' 카테고리의 다른 글
[책리뷰] 자소서에도 프레임워크가 있다 - 자소서 바이블 2.0을 읽고 (4) 2023.04.16 패스트캠퍼스 프론트엔드, 백엔드 3기 수료식 참가 후기 (0) 2023.04.15 구글 스프레드시트로 MVP를 만든다고? (0) 2023.03.13 제너레이티브 AI 서비스 모음 (챗봇, 이미지, 텍스트, 비디오) (0) 2023.03.07 [책리뷰] PM은 IT 지식을 어디까지 알아야하는가? | 패스트캠퍼스 부트캠프 : PM 1기 (0) 2023.02.20